【タイの田舎の小さな家から】AIが先生!? プログラミング苦手なわたしがワードプレスプラグイン開発に挑んだ結果
読了時間
3
分
画像提供:Being 





ここがポイント
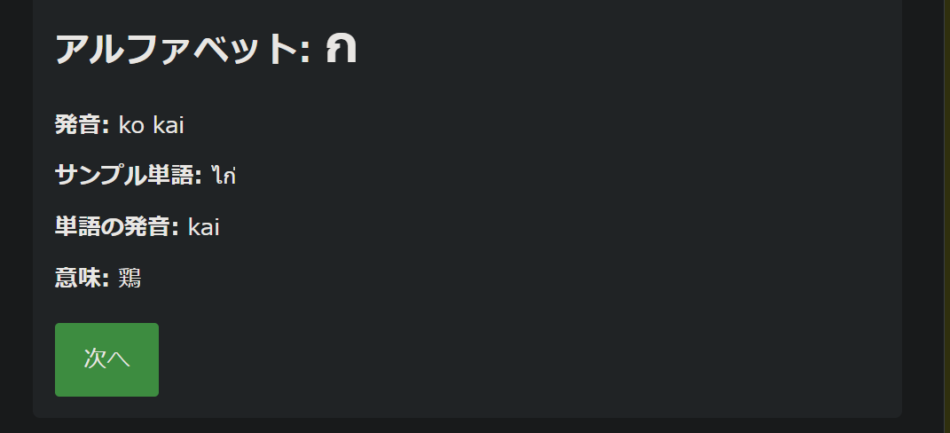
AIチャットを利用してワードプレスのプラグインを作ってみました。タイ語学のアルファベットを覚えるためのプラグインです。AIの説明どおりにやってみて改善の余地はありますが、うまく動くプラグインが完成しました。作ってみて、プラグインの作成方法がわかりました。

ワードプレスのプラグインを作って タイ語のアルファベットを発音の表記とサンプルの単語と単語の発音と意味をランダムに表示するプラグインを作成してください

はい、ワードプレスのプラグインでタイ語のアルファベット、発音、サンプル単語、発音、意味をランダムに表示するプラグインを作成する方法をご説明します。以下のステップでプラグインを作成していきましょう。
プラグインのファイル構造を作成します:
Copy
thai-language-learner/
thai-language-learner.php
includes/
data.php
css/
style.css
js/
script.js
メインプラグインファイル(thai-language-learner.php)を作成します:
php
Copy
<?php
/*
Plugin Name: Thai Language Learner
Description: タイ語のアルファベット、発音、サンプル単語をランダムに表示するプラグイン
Version: 1.0
Author: Your Name
*/
// データファイルを読み込む
require_once plugin_dir_path(__FILE__) . 'includes/data.php’;
// スクリプトとスタイルを読み込む
function tll_enqueue_scripts() {
wp_enqueue_style('tll-style’, plugins_url('css/style.css’, __FILE__));
wp_enqueue_script('tll-script’, plugins_url('js/script.js’, __FILE__), array('jquery’), '1.0’, true);
}
add_action('wp_enqueue_scripts’, 'tll_enqueue_scripts’);
// ショートコードを作成
function tll_shortcode() {
$random_item = tll_get_random_item();
$output = '<div id="thai-language-learner">’;
$output .= '<div class="tll-item">’;
$output .= '<h3>アルファベット: <span id="tll-alphabet">’ . $random_item['alphabet’] . '</span></h3>’;
$output .= '<p>発音: <span id="tll-pronunciation">’ . $random_item['pronunciation’] . '</span></p>’;
$output .= '<p>サンプル単語: <span id="tll-sample-word">’ . $random_item['sample_word’] . '</span></p>’;
$output .= '<p>単語の発音: <span id="tll-word-pronunciation">’ . $random_item['word_pronunciation’] . '</span></p>’;
$output .= '<p>意味: <span id="tll-meaning">’ . $random_item['meaning’] . '</span></p>’;
$output .= '</div>’;
$output .= '<button id="tll-next">次へ</button>’;
$output .= '</div>’;
return $output;
}
add_shortcode('thai_language_learner’, 'tll_shortcode’);
// AJAXハンドラを追加
function tll_ajax_get_random_item() {
$random_item = tll_get_random_item();
wp_send_json($random_item);
}
add_action('wp_ajax_tll_get_random_item’, 'tll_ajax_get_random_item’);
add_action('wp_ajax_nopriv_tll_get_random_item’, 'tll_ajax_get_random_item’);
データファイル(includes/data.php)を作成します:
php
Copy
<?php
function tll_get_random_item() {
$items = array(
array(
'alphabet’ => 'ก’,
'pronunciation’ => 'ko kai’,
'sample_word’ => 'ไก่’,
'word_pronunciation’ => 'kai’,
'meaning’ => '鶏’
),
array(
'alphabet’ => 'ข’,
'pronunciation’ => 'kho khai’,
'sample_word’ => 'ไข่’,
'word_pronunciation’ => 'khai’,
'meaning’ => '卵’
),
// 他のタイ語のアルファベットとサンプル単語を追加
);
return $items[array_rand($items)];
}
CSSファイル(css/style.css)を作成します:
css
Copy
#thai-language-learner {
max-width: 600px;
margin: 0 auto;
padding: 20px;
background-color: #f0f0f0;
border-radius: 5px;
}
.tll-item {
margin-bottom: 20px;
}
#tll-next {
background-color: #4CAF50;
color: white;
padding: 10px 20px;
border: none;
border-radius: 3px;
cursor: pointer;
}
#tll-next:hover {
background-color: #45a049;
}
JavaScriptファイル(js/script.js)を作成します:
javascript
Copy
jQuery(document).ready(function($) {
$('#tll-next’).on('click’, function() {
$.ajax({
url: ajaxurl,
type: 'POST’,
data: {
action: 'tll_get_random_item’
},
success: function(response) {
$('#tll-alphabet’).text(response.alphabet);
$('#tll-pronunciation’).text(response.pronunciation);
$('#tll-sample-word’).text(response.sample_word);
$('#tll-word-pronunciation’).text(response.word_pronunciation);
$('#tll-meaning’).text(response.meaning);
}
});
});
});
これらのファイルを作成し、プラグインフォルダ(thai-language-learner)にまとめて、WordPressのプラグインディレクトリにアップロードします。その後、WordPress管理画面でプラグインを有効化します。
プラグインを使用するには、投稿や固定ページに以下のショートコードを挿入します:
Copy
[thai_language_learner]
このプラグインは、タイ語のアルファベット、発音、サンプル単語、単語の発音、意味をランダムに表示し、「次へ」ボタンをクリックすると新しいアイテムを表示します。
データファイル(data.php)に更に多くのタイ語のアルファベットとサンプル単語を追加することで、プラグインの内容を拡充できます。
このプラグインの動作や設計についてさらに詳しく説明が必要な場合は、お知らせください。